React Native Internals for Web Developers
includes Architecture, internal tooling and comparison with web practices
Table of contents
Learn Mobile Development with React Native
Web developers often find themselves going between the realms of the client-side and server-side. And both are quite complex and abstracted as the usecases have grown with the ecosystem and community.
There's also mobile development that shoots off from the client-side library React – an open source, cross-platform framework called React Native. This is the frontend of cross-platform mobile development with various APIs to support smooth cross-platform development.
The developer experience has changed and has moved closer to the Web with React Native. It has a React-based UI and component-based rendering, though it has its own React Native elements for its UI. The UI development and state management is based on React hooks as well.
Its whole integration to back ends and third party APIs is well-supported in JavaScript, which is the core language of web development.
React Native Uses JavaScript 🎉
React Native is a JavaScript cross-platform mobile framework. It allows developers to code in JavaScript and TypeScript to create apps with beautiful UIs. It can also handle heavy state management, lets you build elegant animations, and has many native functionalities and features.And there is no web without JS – so if you're a web developer, you already have a solid foundation of developing in Javascript. React adds a layer of component architecture, and with that you can start building apps in React Native.
Bundler 🍬
As a web developer, it is obvious to use a javascript bundler as your codebase grows into large number of modules. A fantastic feature of a bundler is that it generates a dependency graph as it traverses your first code files. This implies that beginning with the entry point you specified, the module bundler keeps track of both your source files’ dependencies and third-party dependencies. This dependency graph guarantees that all source and associated code files are kept up to date and error-free.
There are many bundlers known to web developers like Webpack, Parcel, Rollup, Vite.js etc., which basically promotes Asset optimization, developer productivity, fastness and framework agnostism
The JavaScript bundler for React Native is called 🚇 Metro It is the default bundler for React Native which was the part of reactnative codebase but later separated and open-sourced dor community driven growth. It takes in an entry file and various options, and gives you back a single JavaScript file that includes all your code and its dependencies. Just like web bundlers
Metro has three separate stages in its bundling process: Resolution, Transformation, and Serialization
There is another lightweight bundler called Repack in reactnative ecosystem.
Storage System 🌐💾
Browser based apps and React Native apps have a similar storage system to store information for the app runtime and globally for various usecase like session for authenticated user, Long form data over multiple pages, low network response, store accessTokens or cookies, etc.
Local/Session storage for Web Developers Web storage objects localStorage and sessionStorage allow to save key/value pairs in the browser. Read more here
Async Storage and MMKV for React Native Developers. AsyncStorage is an unencrypted, asynchronous, persistent, key-value storage system that is global to the app. Read more here MMKV is an efficient, small mobile key-value storage framework developed by WeChat. Read more here
Databases 🗃️
There are enormous variety of databases these days and it is very confusing to choose a database in web development already. Many Famous and effective dbs are MySQL, MongoDB, Oracle, Airtable and Firebase.
React Native has a good support with MySQL and Realm by MongoDB. There are two new cloud databases Supabase and PlanetScale, which you can try with your react native apps.
Backend
The backend of a react native app is well supported by NodeJS and PHP. NodeJS is a Javascript based backend and it has super compatibility with React based frontend. PHP is a scripting backend language, commonly used with Laravel framework. Both Node and PHP are well know backends to web developers.
Navigation/ Routing
Web developers are well acquainted with url based navigation. To put it simply, when you to navigate to a different page on a web app, there is a definite route for that page on the web. For example, LOGIN page has /www.example.com/login url and SIGNUP page has /www.example.com/signup url.
But in React Native, there is no url bar, so the architecture that React Native follows is of Screens navigational flow. There are Stacks, Drawers and Tab based Navigation that is followed in React Native, a standard set by React Navigation
Expo team is trying to introduce, what we call, File based routing inside React Native and this will advance the world towards truly cross-platform development. You can follow up on that here
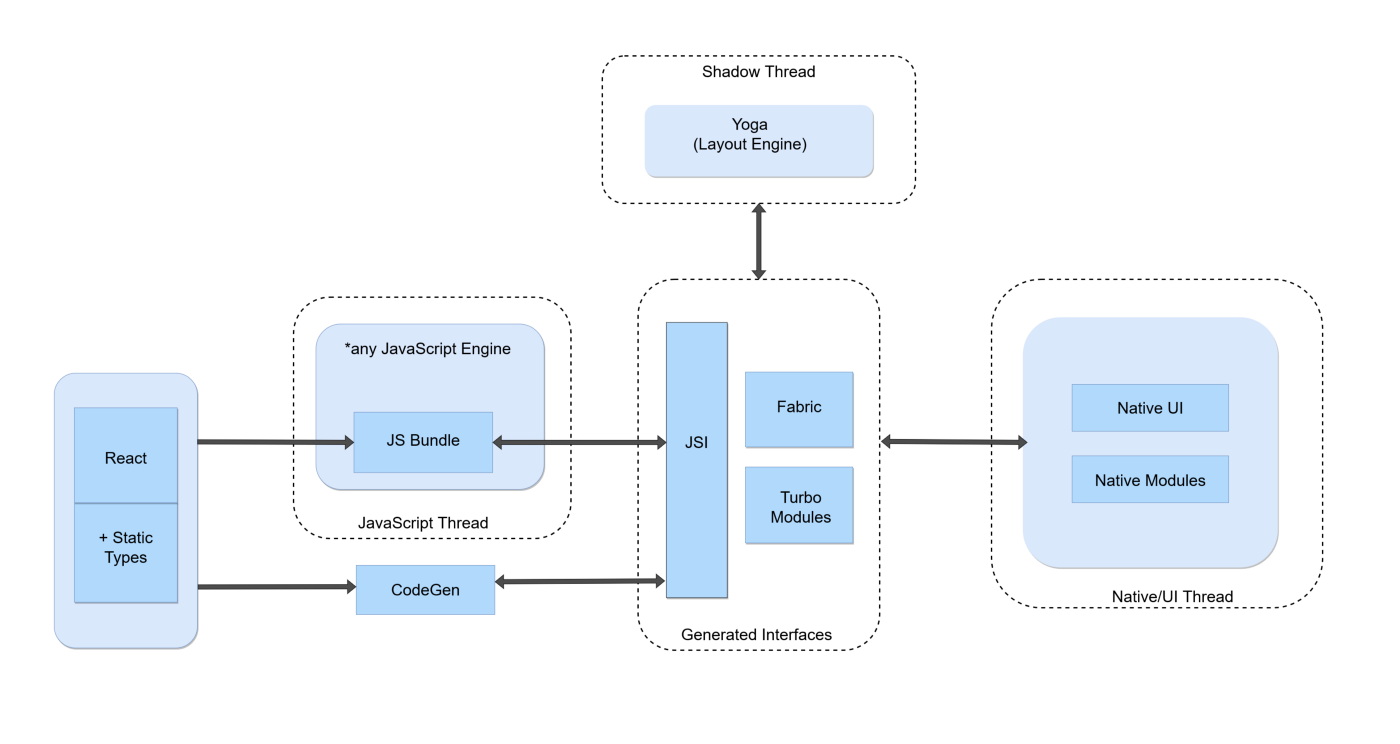
The new Architecture 📐
The current Architecture of React Native is released officially with rn --v 0.69
and it has JSI mechanism which allows a JavaScript object to hold a reference to a C++ and vice-versa.
Several advantages of the new Architecture can be read here

Runtime engine 🏎️
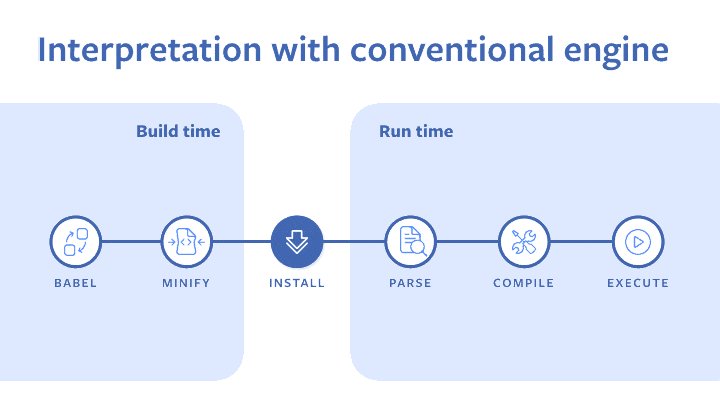
Web developers are well aware about the V8 engine that takes our javascript and execute it in the browser and node js. It provides the runtime environment in which javascript executes. The DOM, and the other Web Platform APIs are provided by the browser.
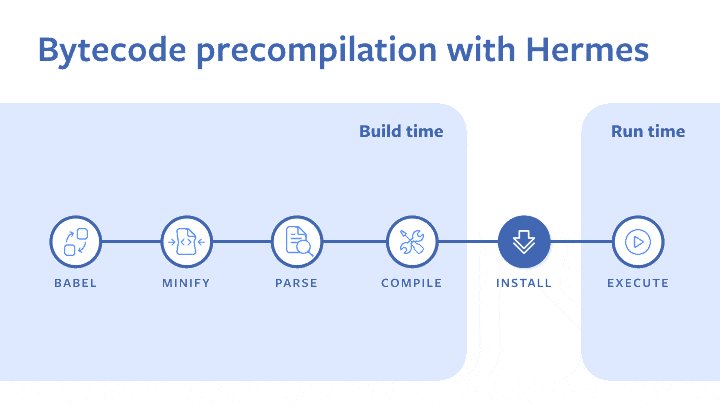
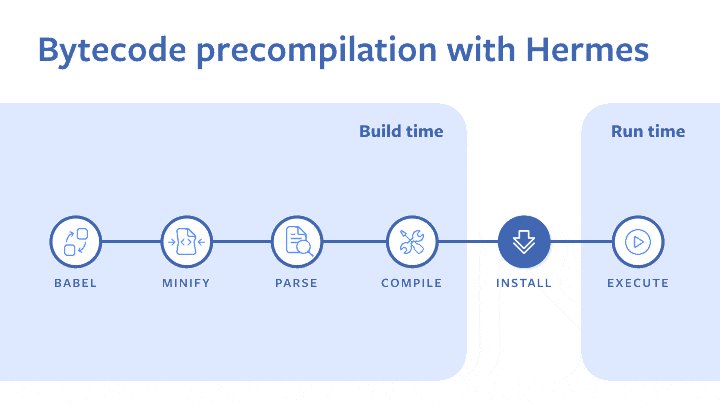
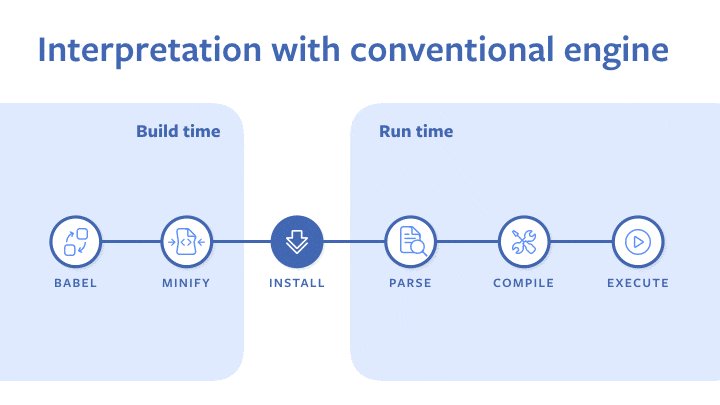
And in case of mobile development with reactnative, there is this Hermes engine, which is a JavaScript engine optimized for fast start-up of React Native apps. It features ahead-of-time static optimization and compact bytecode.
 what happens is it bundles the overall code of reactnative apps with whatever native modules are used in the code are compiled ahead of the time because of present JSI structure architecture. As there is no lag that was there in sending and getting message across the bridge. This results in faster initial load-up of reactnative apps. Image Ref
what happens is it bundles the overall code of reactnative apps with whatever native modules are used in the code are compiled ahead of the time because of present JSI structure architecture. As there is no lag that was there in sending and getting message across the bridge. This results in faster initial load-up of reactnative apps. Image Ref
Renderer🖌️🎨
A renderer teaches React to talk to a specific host environment and manage its host instances. You learn more upon it here
Fabric Renderer
The Fabric Renderer exists in JavaScript and targets interfaces made available by C++ code. I see Fabric as an effort aimed to modernize the rendering layer of React Native. Fabric relies on some new strategies, such as:
- Using C++ for cross-platform "shadow" layer;
- Immutable data structures (Shadow Trees, Props, Events);
- Shared memory ownership (between JS and native);
- JSI as an interop layer between JavaScript and native;
- Type-safe data structures;
- Opt-in synchronous execution where it benefits performance, the UI responsiveness and simplifying inherently-synchronous interop APIs.
- Fabric is all about modern, easy-to-interop and performant UI
Resource: https://github.com/react-native-community/discussions-and-proposals/issues/4
JSI ↔️
Architecture inspired from web , as in web the modules are native to OS you are developing upon, we just access them wth javascript from browsers
JSI is not a part of React Native, it's a unified lightweight general purpose API for (theoretically) any JavaScript virtual machine. Now there is only one implementation of that - for JavaScriptCore VM.
JSI has/allows:
Expose some native objects as JS objects and vice-versa;
Expose API for synchronous calling on this object in both directions.
Everything else should be built on top of that.
Resource:https://github.com/react-native-community/discussions-and-proposals/issues/4#issue-346233667
Turbo Modules
Advanced native modules accessible to non native language that is javascipt, because of the JSI architecture are now easy to hookup with new variations and manipulate with the common shadow tree generated in react native that resemble different native modules of android and iOS written in different languages like Java and Swift respectively
Over on twitter, @ericlewis published a sample repo with @chrfalch to showcase how to use directly C++ in a RN app (thanks to the JSI): github.com/ericlewis/react-native-hostobjec.. on https://github.com/react-native-community/discussions-and-proposals/issues/91
codeGen
JSI establishes interaction between JS and C++, but javascript is a dynamically typed language and C++ is a statically typed language, so codegen will auto-generate a statically typed boilerplate, incase anyone write native code with typescript.
There’s a background process in the JavaScript engine that is called garbage collector. It monitors all objects and removes those that have become unreachable or inaccessible. https://javascript.info/garbage-collection
DevTools🛠️
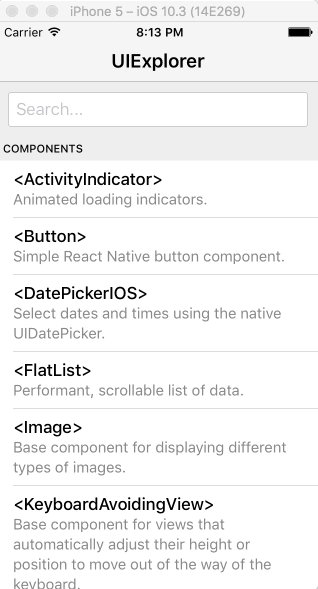
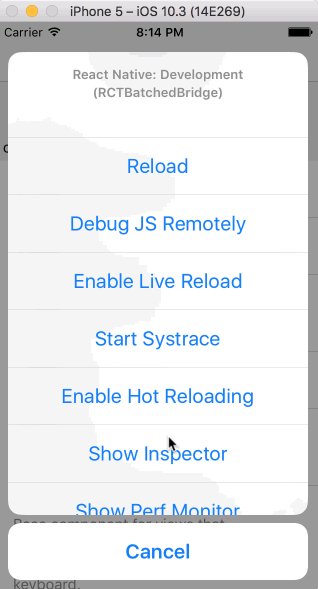
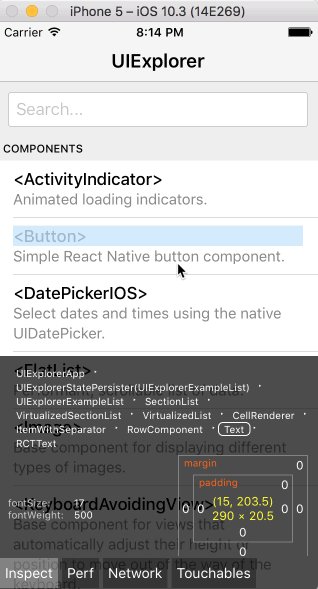
Web developers use Chrome Developer Tools while developing web apps to debug their application. React Native also lets developers debug with the same Chrome Dev Tools, with an option of Debug JS Remotely and integrated Inspector from developer menu of the app.
You can read more about debugging in react native here

Package Culture
Web Developers are well aware and suited with the use of node modules and a marketplace for modules is npmjs.com . React Native Developers broadly uses
packages and modules from that same marketplace. These packages are built natively using JSI in C++ or Java (native code) . You can watch this video for better clarity.
Documentation updated [reactnative.dev/docs/native-components-andr.. (reactnative.dev/docs/native-components-andr..)
From here: 🌼
The web developers can easily switch/shift to mobile development. Hope this guide helps them understand the subtle differences. You can get started with React Native easily.
References:
- reactnative.dev/docs
- Github Issue Comments
Newsletter 🌟
If you like the following blog, consider signing up for my newsletter, where I monthly share nuggets and my learnings about React Native and Next.js World for the community

