Components are reusable and independent building blocks of a react app. They are the same as a javascript function but return a node (something that can be rendered). They represent a discrete piece of UI. Component-based architecture in React is the reason for independent code structure and resolved complexity of interactivity.
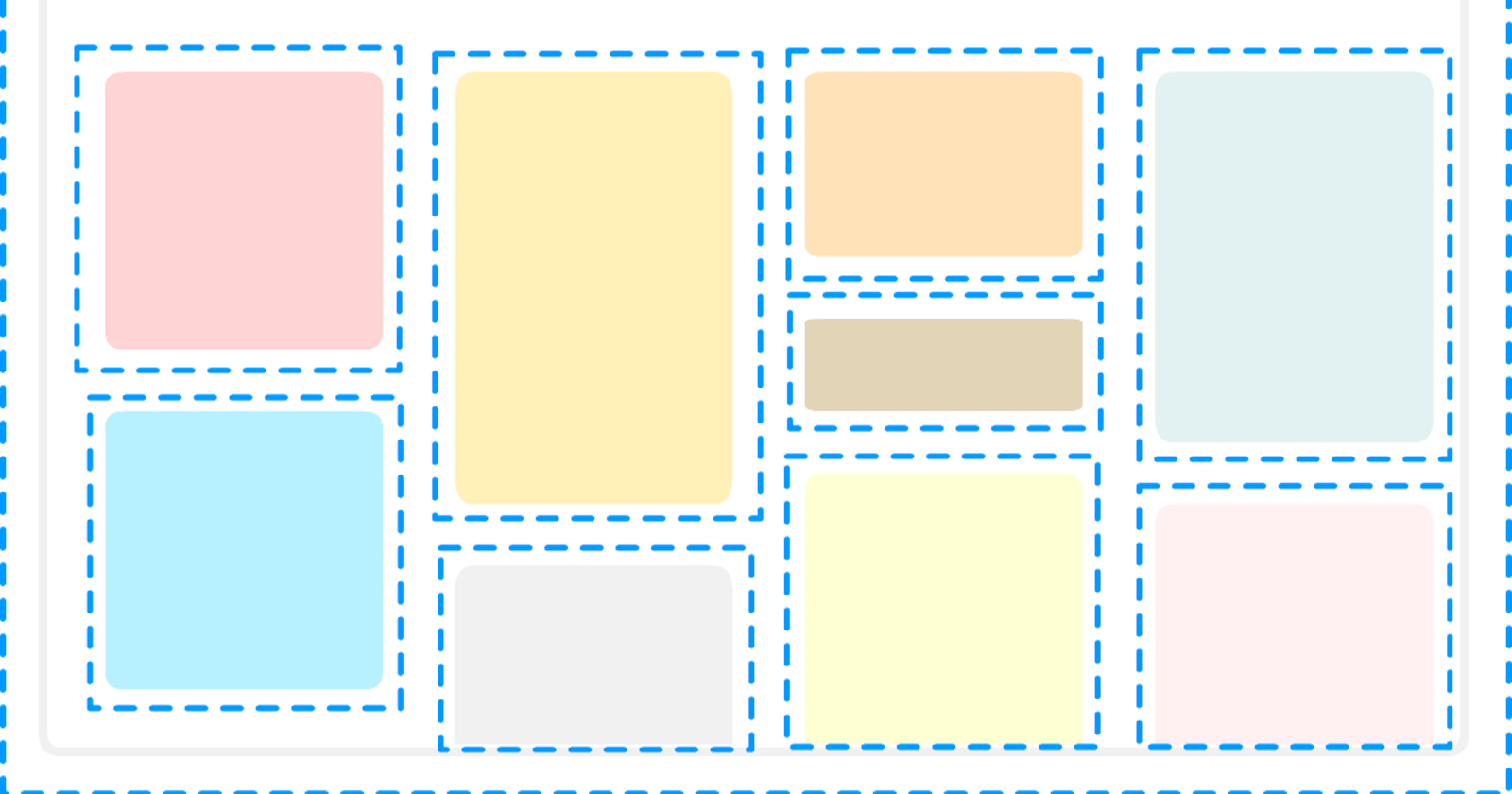
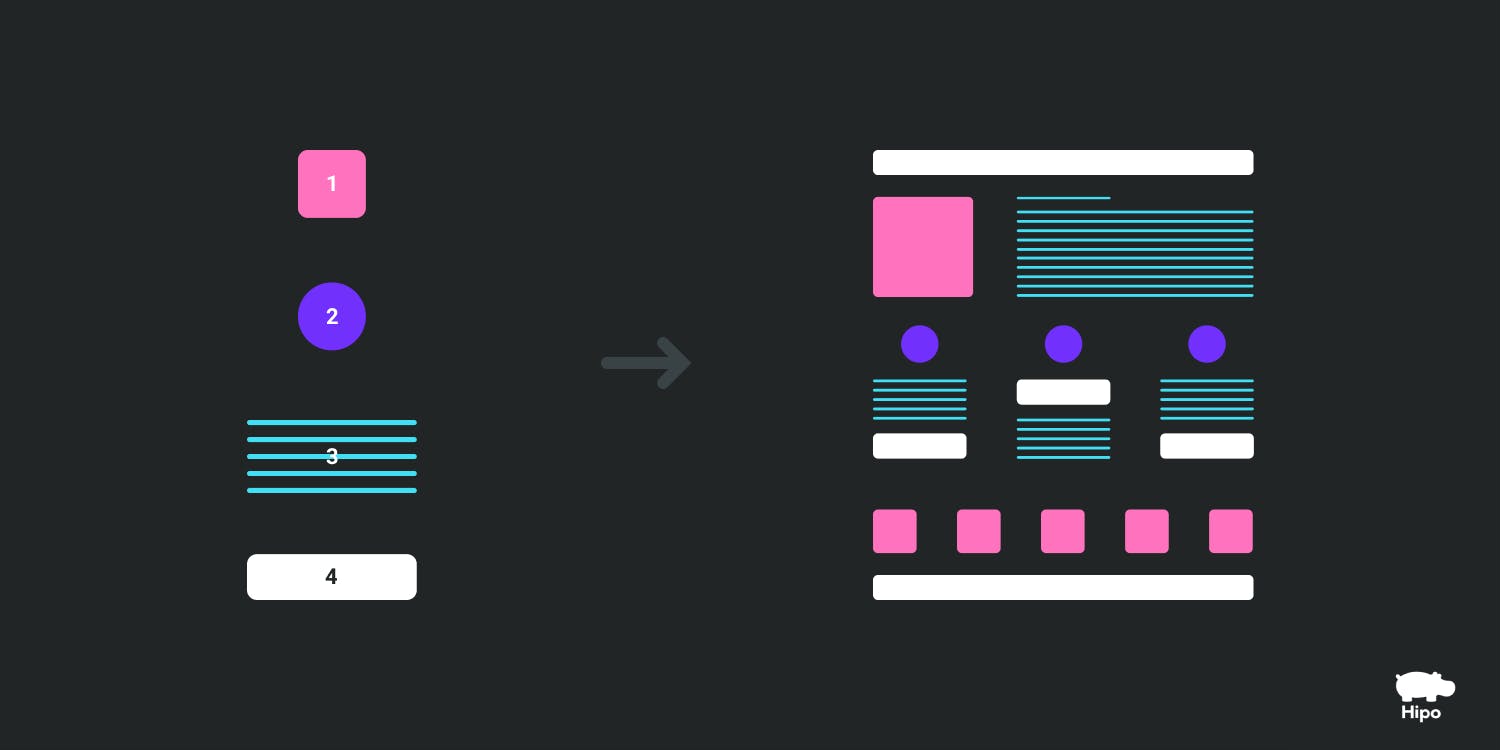
You can visualize components by following this diagram.

All React components must act like pure functions with respect to their props
Two types: 1.Class-based Component 2.Functional Component
Class-based Component
(We also call it React.Component) Just like in Javascript, there is a class that has only one method render() which simply returns the react element (JSX).
class MyName extends React.Component{
render(){
return(
<h1>Hello, My name is Agrit Tiwari</h1>
)
}}
In this above example, We can also pass data from outside the component. It will remove the barrier of hard code. We now know props come from above. You can read more about props here
class MyName extends React.Component{
render(){
return(
<h1>Hello, My name is {this.props.name}</h1>
)}}
const knowMe = <MyName name="Agrit Tiwari" />
An abstract class that can be extended to behave however you want. -These have additional features that SFC don't have:
Have instances *Maintain their own state
- Have lifeCycle methods( similar to hooks and event listeners) that are automatically invoked.
- Rendering is a function of props and class properties
In class Components, we update the UI by updating the state within the component by using Lifecycle methods. Learn about Lifecycle methods
import React from 'react'
class TaskToDo extends React.Component{
constructor(props){
super(props)
this.state ={
numOfTasks = 0
}
}
incTasks(){
this.setstate({ numoFTasks :this.state.numOfTasks +1})
}
decTasks(){
this.setstate({numOFTasks: this.state.numOfTasks -1})
}
render(){
return(
<div>
<h1>Tasks to do</h1>
<p>Tasks : {this.state.numOfTasks}</p>
<button onClick=(() => this.incTasks())>+</button>
<button onClick=(() => this.decTasks())>-</button>
</div>
)}
}
-this.state() is a class property on the component instance. -setState calls are batched and run asynchronously. -Changes in the state also cause re-renders.
Functional Component
Functional Component in React also returns a node for the discrete piece of UI. They are classified into types based on their work and usage. 1.Stateless Functional Component: The simplest component, we use them when we don't need a state in our application. This simply takes a prop and returns a node. Any change in props will cause the function to re-render. The function should be pure(It should not have any side effects like setting values, updating arrays, etc)
import React from 'react'
const Emplyoee = (props) => {
return(
<div>
<h1>Hello, My name is {props.name}</h1>
<p>I work at {props.company}</p>
</div>
)
}
This will only return the props attribute which is passed from another component.
2.Stateful Functional Component: A stateful component can contain the state object and event handling function, user actions as well. This is the advancement of stateless components in order to do the manipulation of the data that needs to re-render. Stateful components make the UI interactive and made possible updation of state by virtue of React hooks. Learn about hooks here
import React from 'react'
import { useState } from 'react'
const Item = (props) => {
const [worth, setworth ] =useState(0)
return(
<div>
<h1>Hello, My name is {details.name}</h1>
<p>I work at {details.company}</p>
<button onClick=(()=> setWorth(worth + props.profit ) >Set your Profit</button>
</div>
)
}
const ItemDetails = <Item details = {item} profit/>
const item ={
name: "Bicycle",
company: "Atlas Cycles Ltd.",
Location: "India"
}
I hope this gives a clear understanding of the difference between the Class component and the Functional Component.