The major hurdle of a language always seems to be the errors we are stuck at. Some errors could hold us for days, if not a week. But the errors are the best teacher of a programming language. An error is the display of your mistake, who else these days tell you your mistake with a direction to resolve it. The errors you face in any programming language are the steps that you must face to establish a fundamental level understanding of the language. There are concepts and functioning that you seem to grasp quickly, but errors made the quirks of a language very clear to you. And we are talking about javascript, which is a very quirky language. You must know the errors you face to build a solution oriented nature whenever you see an error on your screen.
Errors
1. Syntax Error
This is the most common Error and it happens when you use wrong syntax in comparison to predefined syntax. For example -
let name = 'agrittiwari':

2. Reference Error
Reference Error is thrown when we want to refer a variable that does not exist, it means the variable is not declared. For example -
let name = 'agrittiwari';
console.log(age);

3.Range Error
RangeError is thrown to indicate that a passed function argument does not fall within the valid set or range of acceptable values. For example -
let arr = new Array(50000000000);
 The maximum number of elements that you can set for an array is ( 2^32 -1 )
The maximum number of elements that you can set for an array is ( 2^32 -1 )
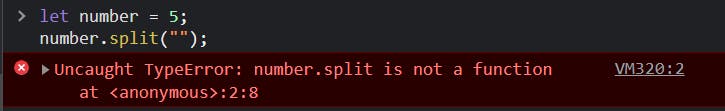
4.Type Error
The TypeError object represents an error when an operation could not be performed, typically (but not exclusively) when a value is not of the expected type.
A TypeError may be thrown when:
an operand or argument passed to a function is incompatible with the type expected by that operator or function; or when attempting to modify a value that cannot be changed; or when attempting to use a value in an inappropriate way
For example -
let number = 5;
number.split("");

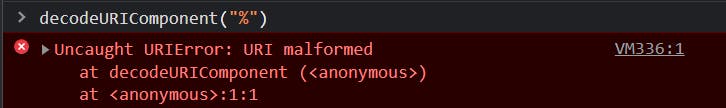
5. URI Error
URI - Uniform Resource Identifier URI in javascript has the functions such as decodeURI(), decodeURIComponent(), Etc., ANd the URIError is thrown whenever a wrong character(s) is used in URI function. For example -
decodeURIComponent("%")

6. Eval Error
The Eval Error just simply indicates an error regarding the global eval() method.
This is no longer thrown by the current javascript engine or EcmaScript Specification. However, it still exists for backward compatibility.
7. Internal Error
This error occurs internally in the JS engine, especially when it has too much data to handle and the stack grows way over its critical limit.
This also occurs when the JS engine is overwhelmed by too many recursions, Switch cases, etc.
Debugging errors is the skill of a pro programmer and it can only be sharpen by resolving as much errors as you can from your codebase. It is a great way to strengthen your core concepts about the language.
Thank you for reading!!